みなさんこんにちは、かんのじです
SNSやLINEなどみんな素敵な手書きアイコン使ってて憧れますよね
今はココナラを使えば、可愛いイラストを自分の理想通りに描いてもらえる時代
でも、人に頼むのではなく、自分でやってみたい!!
そんな無謀な挑戦を考える人もいるのです

そう、私です
今回は初心者の人に向けてアイコンの作り方をご紹介します
- ポーズや下書きの描き方
- デジタルの色の塗り方
- 使っているアプリ
など、イラストド素人のわたしが作ってみた経験をお話します!
目次
作品の紹介
初期作品がこちら


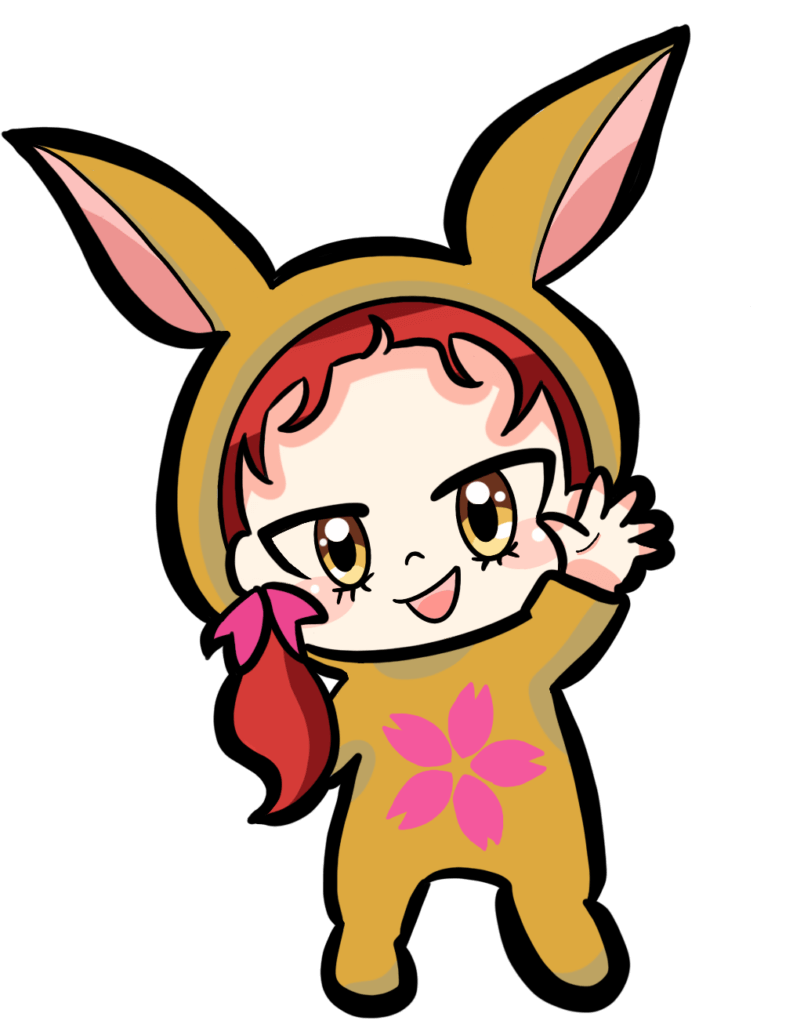
そして最近がこちら


イラスト経験0のド素人なので、下手っぴなのはご容赦ください(笑)
これでもだいぶ成長したと感じている今日このごろ
このレベルのイラストだったらアプリを使って簡単に書くことができます!!
必要な道具・アプリ
私が使用している道具とアプリはこちら
- iPad
- Apple Pencil
- プロクリエイト(アプリ)
iPadも、Apple Pencilも普通の昔のものです
アプリはこちら

このアプリがとても優秀なんです…!
詳しい使い方はAmity先生の動画がわかりやすくておすすめです!!
アイコンの描き方
では早速、私のアイコンの描き方をご紹介します
まずは、どんな雰囲気のアイコンにしたいかイメージを作ります
イメージが沸かない人はココナラでアイコンを作成している人を参考に、想像していきましょう
初心者が構図を考えるのは無理です
真似できるところはどんどん真似していきましょう
目の形や細かい装飾についても素人が考えるのは無理です

ピンタレストを使って、イメージに近い目の形や装飾を探し保存します
(著作権フリーののものを探してくださいね)
ようやく色塗りに入るわけですが、初心者が色をいちから選ぶのは至難の技
気に入った色の入ったキャラからパクっていきましょう
ついでに影となる色もそのままいただきます
プロのようにはいかないので、なんか違う…と迷走しますが、完璧を求めてはいけません
なんとなくいい感じを目指します
こだわりだすとキリがない上に絶対に完璧にはならないので妥協点をみつけましょう
ご覧の通り、上手な人の真似ばかりして完成させています
初心者がイチから自分で考え、作るのは無理ゲーです
真似できるところはどんどん真似していきましょう!!!
基本の形はトレースする
イラストがかけない素人にとっていた晩難しいのは構図
描きたいポーズがあっても描けない!!
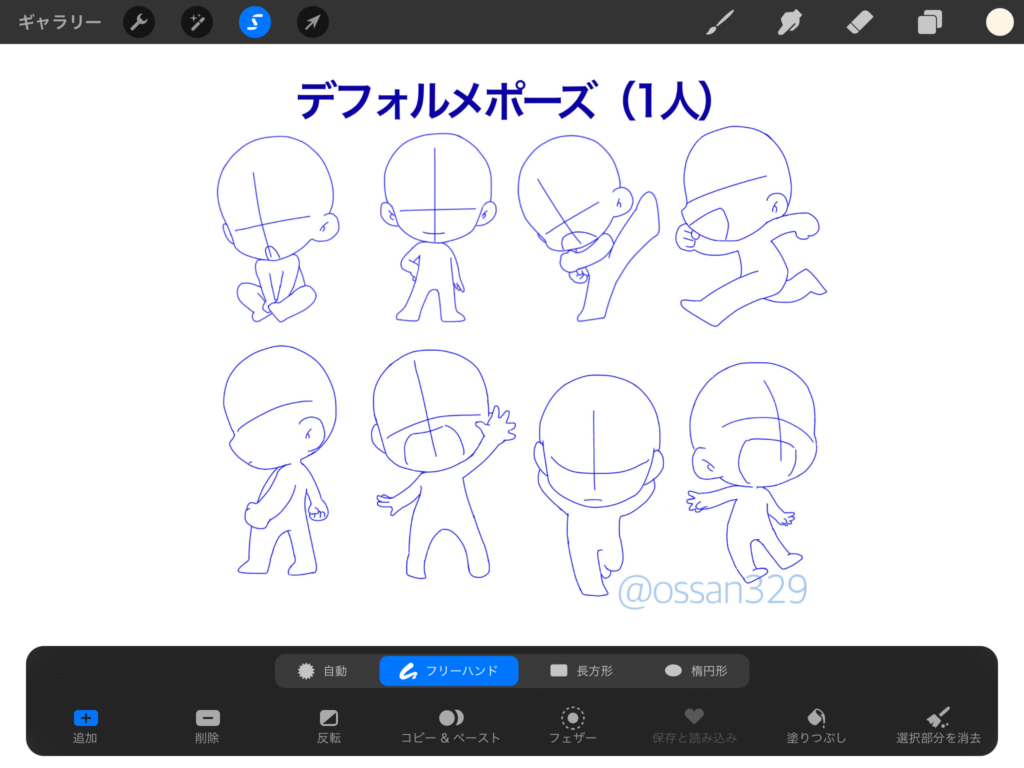
そんなときに大活躍するのがトレス素材です
絵師さんが、無料で配布してくれたりもするので探してみましょう!
今回はみっきーさん(@ossan329)のトレス素材をお借りしました!!

プロクリエイトのアプリを開いたら、スクリーンモードで新規作成をします
左上のギャラリーの隣にある工具ボタン?から、トレスする素材を追加しましょう
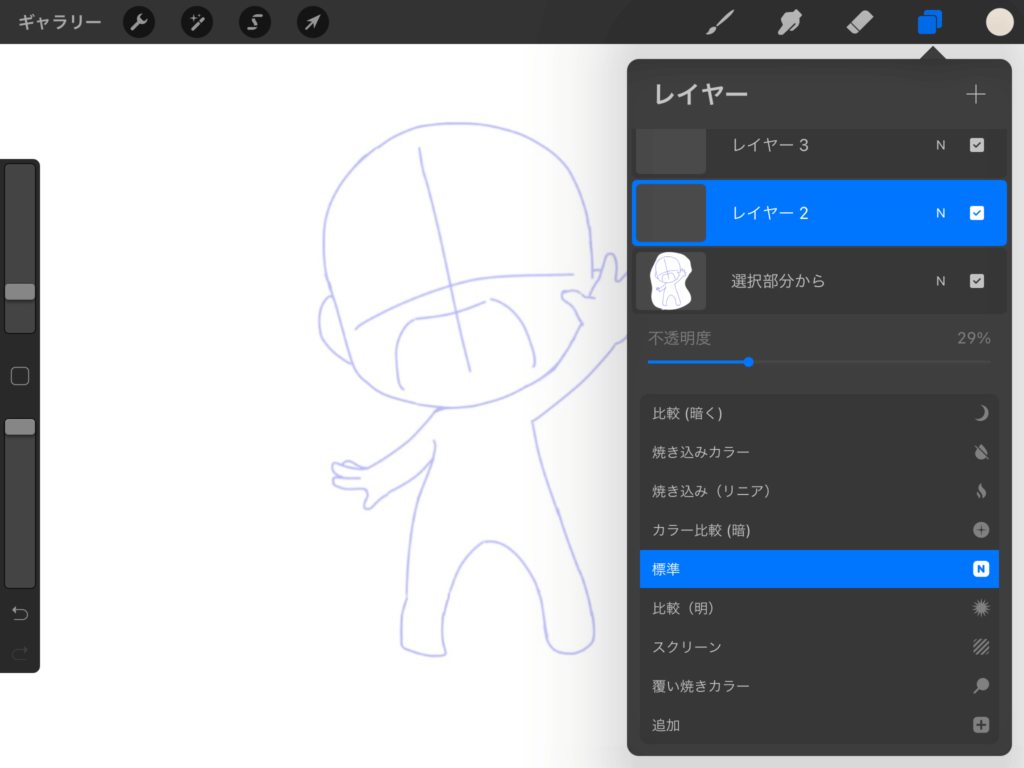
描きたいポーズを切り取り、不透明度を下げます

新しいレイヤーを立ち上げ、素材を写しながら、自分イメージするキャラクターを下書きしていきます
下書きなのであまり深く考えず描いていきましょう

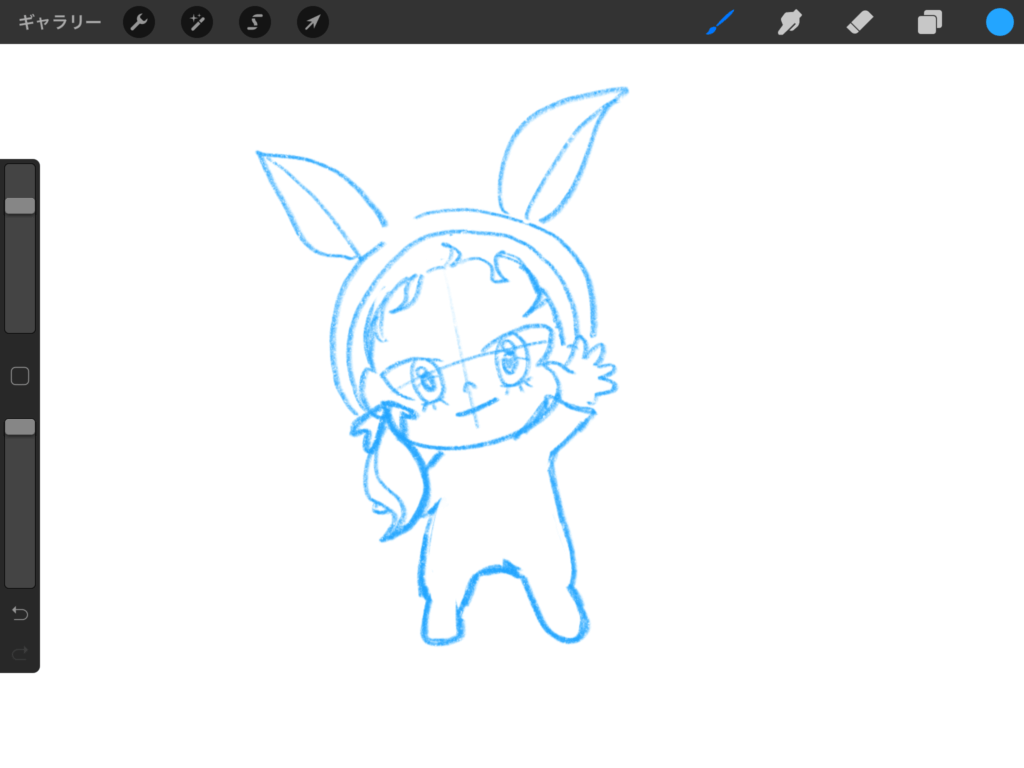
使ったペンは、スケッチの鉛筆(HB)
青っぽい色をテキトーに取りました
目や髪の毛装飾などの細かいパーツも同じように画像を追加して、トレースしていきます
大きさや角度なども変えられるので、思い通りに描けます
※プロクリエイトの詳しい使い方はAmity先生から学んでください!
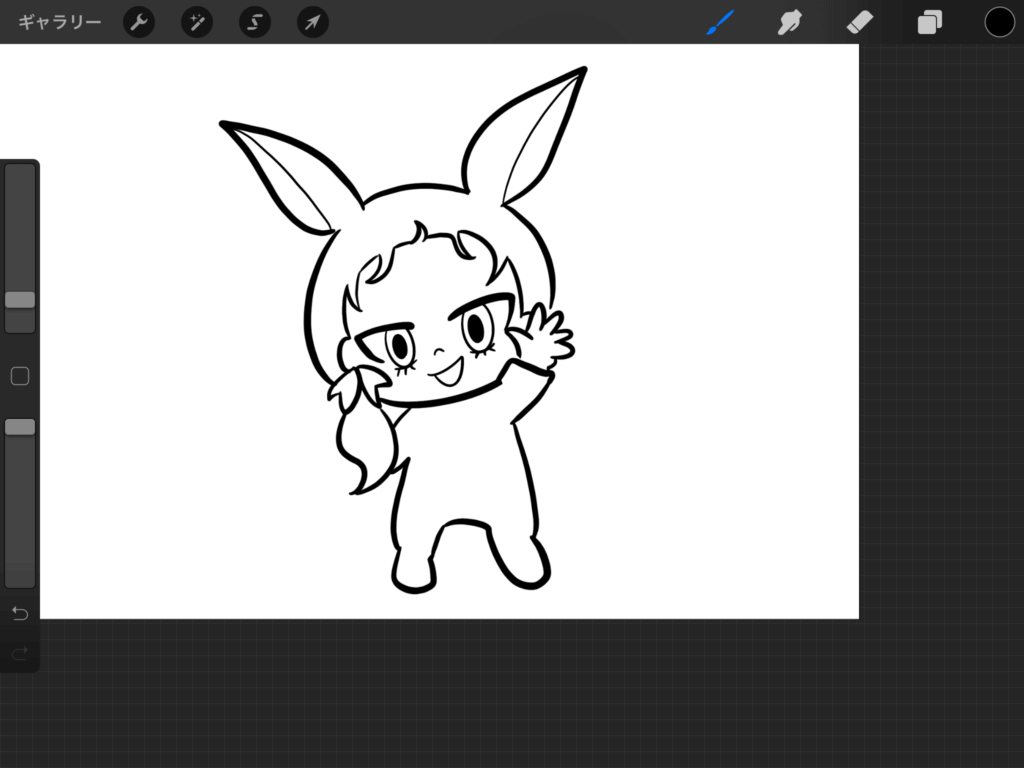
縁取りをしていく
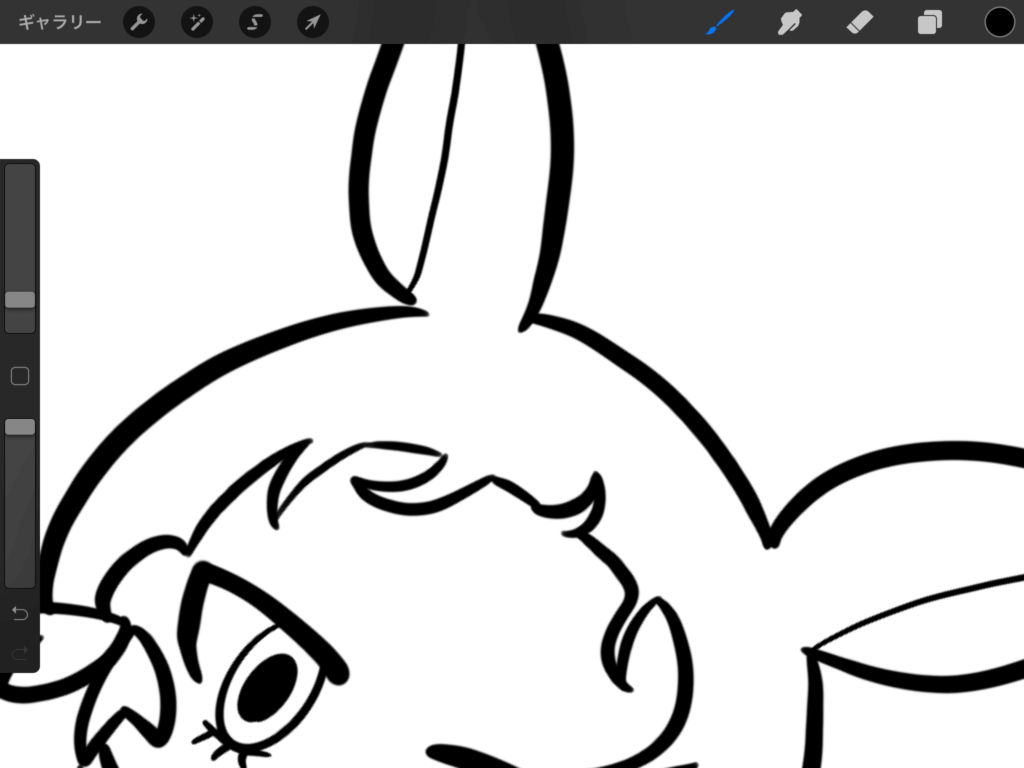
できた下書きをもとに大きいパーツを縁取りしていきます

使用したペンはインキングのスタジオペンです
個人的に周りの線は太く
中のパーツなど細かい線は細めに描くとうまくいく気がします

- 線と線はきちんとつなげておくこと
- 線が重なっている部分は消しゴムで消す
この2つに注意して大まかなパーツの縁取りをすると仕上がりがキレイになります
色塗り
色塗りをするときも参考にしたい画像を追加し、そこからスポイトで色を取っていきます
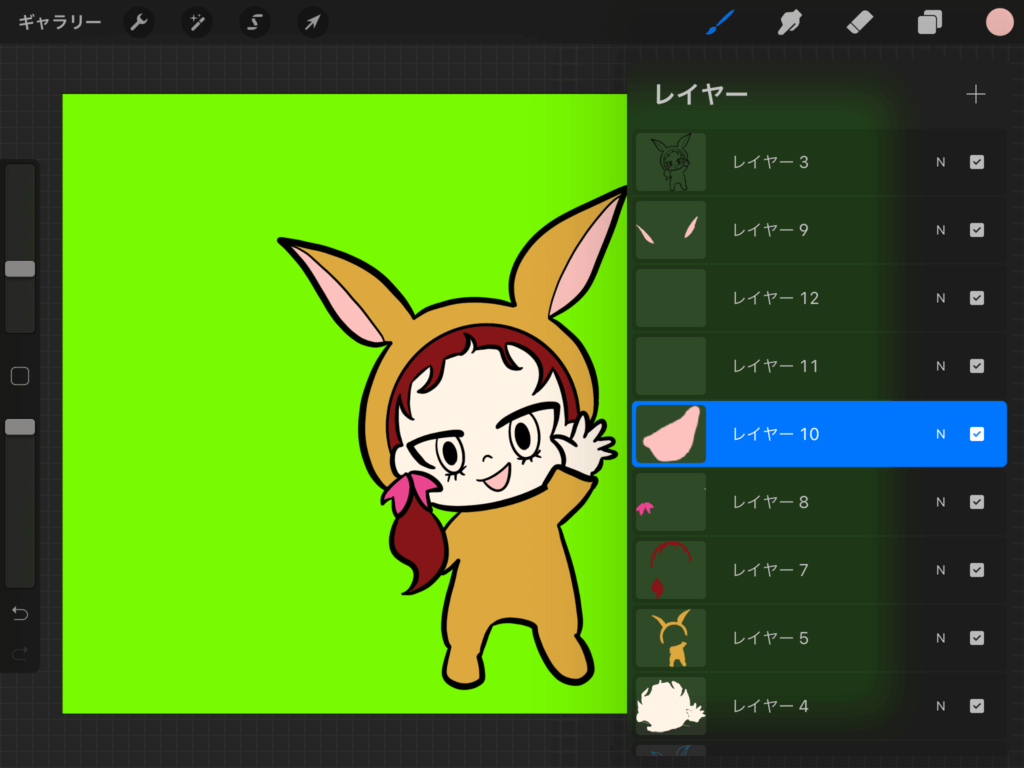
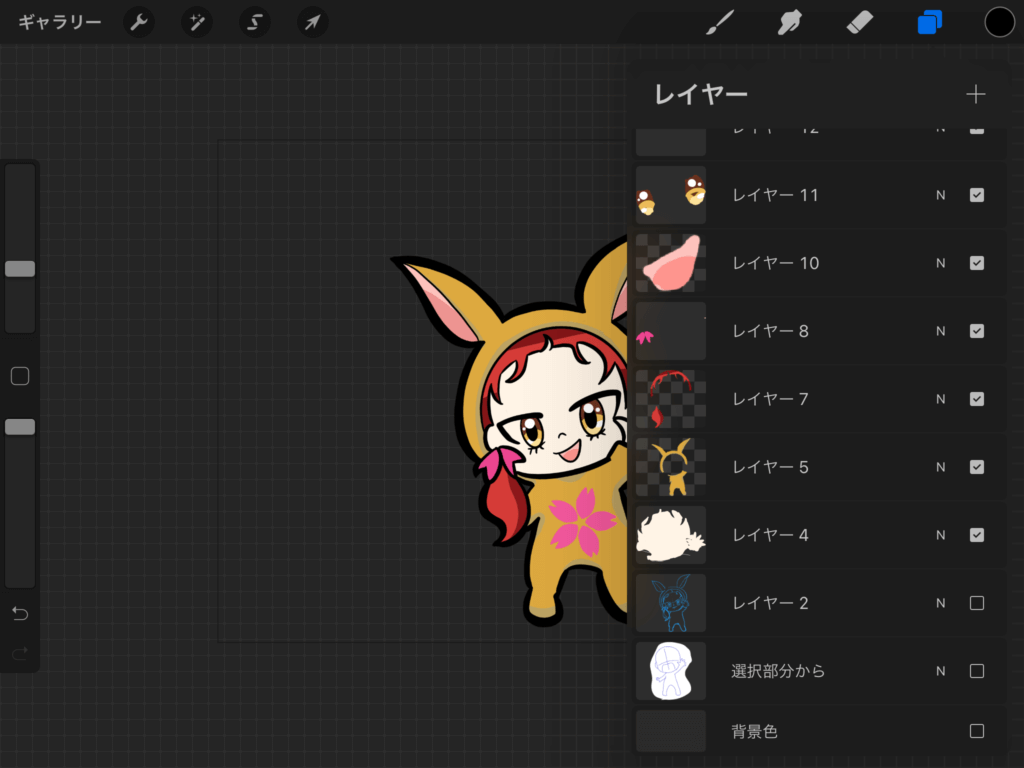
レイヤーをたくさん作り
下から肌→髪の毛→服→細かいパーツと重ねていきます
一番上に縁取りが来るようにしましょう

こんな感じでパーツごとにレイヤーを分けます
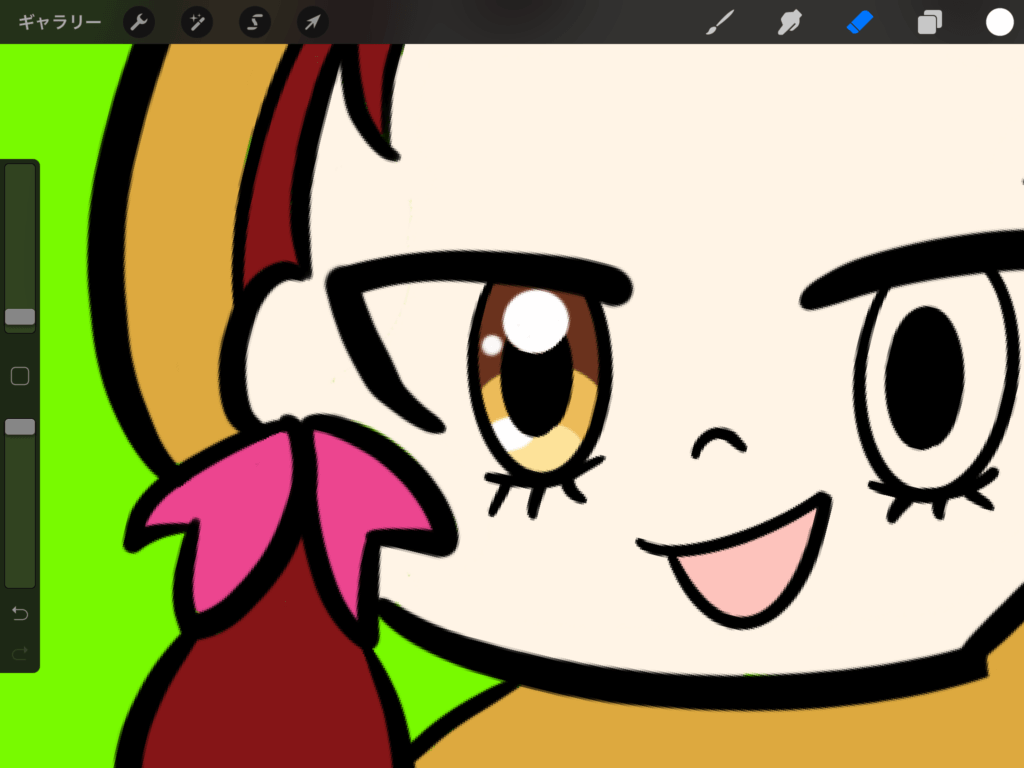
細かいパーツを塗っていく
色塗りで一番大切なのは目!
目が上手く塗れると全体的にプロっぽい仕上がりになります

こちらもピンタレストで探してきた画像を参考にしました
一気にイラストっぽくなります
仕上げ(影やハイライト)
これが一番むずかしいし、わからなすぎるので、妥協しまくっているところです

マスクをクリップという機能を使うと下の色からはみ出さずに影はハイライトを入れることが出来ます
詳しいやり方はAmity先生のYou Tubeを御覧ください

影、めちゃくちゃ難しい
どこから光が入るとかわからんです
とりあえず雰囲気で塗っていきます
これがあると立体感がでてよりプロっぽくなるのでテキトーに塗っていきます
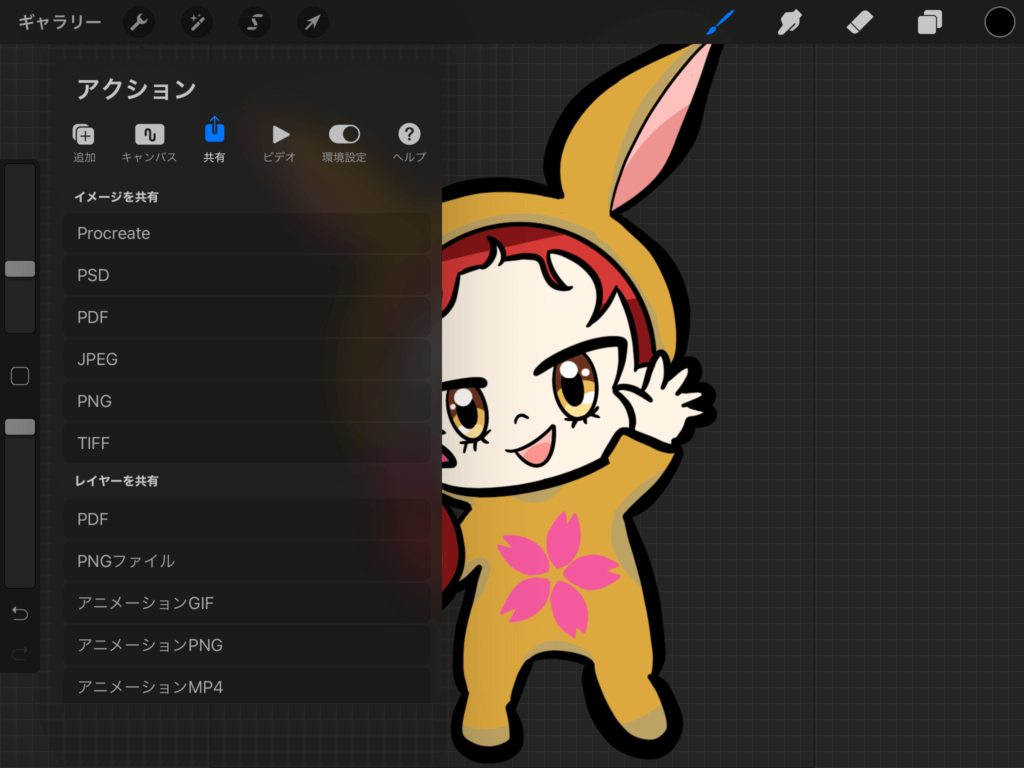
自分の妥協できるところまで仕上げられたら
背景を透明にして、PNGで書き出します

完成

なんやかんやで出来上がったのがこちら

影に違和感がありまくりだけど、それについては今後に期待ということで(笑)
まとめ
今回はイラスト経験無しのド素人がアイコンを作る方法をご紹介しました
結局自分の自分の理想を求めるなら、ココナラでプロに頼むのが一番です!
でも、自分で作ったアイコンはより愛着が湧いてかわいいものです
ド素人でも上手く見えるポイントは4つ
- 一番外の枠は太く描く
- 色は完成されたプロのイラストから拝借する
- 目は魂を込めて一番気合を入れる
- 細かいイラスト入れず、線は少なめにする
自分だけのオリジナルアイコンでSNSを楽しみましょう〜!!